Hot Simple Contact

We developed Hot Simple Contact mainly for usage on our WordPress themes, then decided to share it to the public.
Activate the plugin through 'Plugins WordPress..
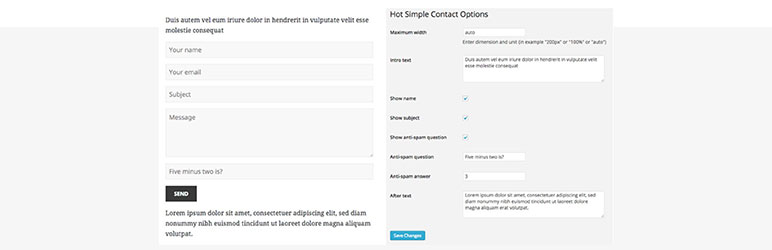
To access the plugin's settings, go to Settings > Hot Simple Contact.
There you can set width, intro and after text, disable some fields and set the anti-spam protection..
To insert the contact form into your posts, you can use shortcode {simplecontact}{ simplecontact}.
In this case use this format {simplecontact} Sample intro text, noname, nosubject, noantispam, Sample after text{ simplecontact}.
To enable fields use this example {simplecontact} Sample intro text, name, subject, antispam, Sample after text{ simplecontact}..
To create contact form widget, drag Hot Simple Contact into the sidebar and configure it.
Use this example {simplecontact} Sample intro text, name, subject, noantispam, Sample after text{ simplecontact}..
Browse the code, check out SVN repository, or subscribe to the development log by RSS...
Read more
Activate the plugin through 'Plugins WordPress..
To access the plugin's settings, go to Settings > Hot Simple Contact.
There you can set width, intro and after text, disable some fields and set the anti-spam protection..
To insert the contact form into your posts, you can use shortcode {simplecontact}{ simplecontact}.
In this case use this format {simplecontact} Sample intro text, noname, nosubject, noantispam, Sample after text{ simplecontact}.
To enable fields use this example {simplecontact} Sample intro text, name, subject, antispam, Sample after text{ simplecontact}..
To create contact form widget, drag Hot Simple Contact into the sidebar and configure it.
Use this example {simplecontact} Sample intro text, name, subject, noantispam, Sample after text{ simplecontact}..
Browse the code, check out SVN repository, or subscribe to the development log by RSS...
Read more
Report
Related items:















