Responsive Select Menu

New in 1.2 select which theme locations to apply the menu to.
Set it to 1 to include the menu items..
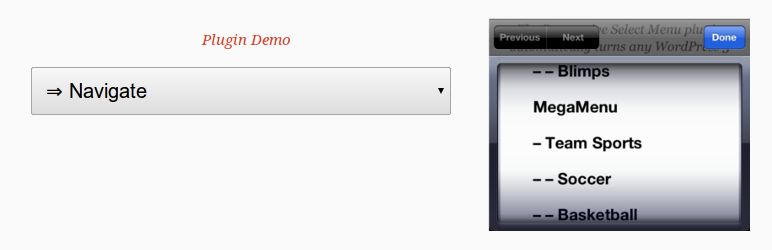
The demo is built with UberMenu WordPress Mega Menu Plugin, but it's designed to work with any UL-based WordPress 3 menu..
Activate the plugin through 'Plugins WordPress.
If you are using UberMenu 3, disable Responsive Toggle setting in UberMenu Control Panel > Main UberMenu Configuration > Responsive & Mobile > Responsive Toggle...
Otherwise, you won't be able to navigate to the first item in the menu if you're not using the.
If I activate it, it crashes the version ubermenu, resulting in code being displayed where the menu is supposed to be.
The text that appears at the top of the website, after I activated the plugin is.
Browse the code, check out SVN repository, or subscribe to the development log by RSS...
Added option to select theme locations to apply the responsive select menu to.. 1.1.
Read more
Set it to 1 to include the menu items..
The demo is built with UberMenu WordPress Mega Menu Plugin, but it's designed to work with any UL-based WordPress 3 menu..
Activate the plugin through 'Plugins WordPress.
If you are using UberMenu 3, disable Responsive Toggle setting in UberMenu Control Panel > Main UberMenu Configuration > Responsive & Mobile > Responsive Toggle...
Otherwise, you won't be able to navigate to the first item in the menu if you're not using the.
If I activate it, it crashes the version ubermenu, resulting in code being displayed where the menu is supposed to be.
The text that appears at the top of the website, after I activated the plugin is.
Browse the code, check out SVN repository, or subscribe to the development log by RSS...
Added option to select theme locations to apply the responsive select menu to.. 1.1.
Read more
Report
Related items:















