Turbo Widgets — WordPress Plugins

Install via 'Plugins admin screen or upload the folder to the wp-content plugins directory.
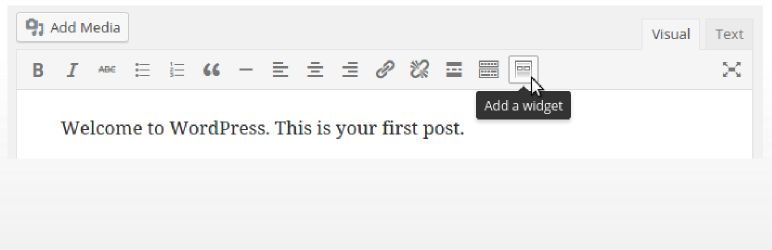
To yank widget into paste or page use 'Add WYSIWYG button.
Sidebars. to your posts or pages first create Turbo Sidebar. via the 'Appearance >' Turbo Sidebars screen.
This can then be added from shortcode distributed from the admin screen only 'Turbo Sidebar has been saved. Turbo Sidebars can also be used template tags such as in your templates.
In this experience 48 is ID of Turbo Sidebar as known in the admin screen....
I'm WordPress developer have created topic for customer and this plugin looks concept because on WordPress pages there are WYSIWYG areas one for the column and the other for the column.
When I place Widget into my column then try to browse the page then the column and all following HTML code is blank..
Nice try guys I loved GUI in WordPress with the Widget looks really slick but just didn't work for me and I don't have time to debug your code I will search for this plugin that does support Widgets in custom fields.....
Browse the code recheck out SVN repository or subscribe to the development log RSS....
Catching of Widgets that were built with Admin Page Framework sadly there's conflict with the Widget form rendering this release means that Turbo Widgets will continue to work even if widgets built with this framework are in use.
Read more
To yank widget into paste or page use 'Add WYSIWYG button.
Sidebars. to your posts or pages first create Turbo Sidebar. via the 'Appearance >' Turbo Sidebars screen.
This can then be added from shortcode distributed from the admin screen only 'Turbo Sidebar has been saved. Turbo Sidebars can also be used template tags such as in your templates.
In this experience 48 is ID of Turbo Sidebar as known in the admin screen....
I'm WordPress developer have created topic for customer and this plugin looks concept because on WordPress pages there are WYSIWYG areas one for the column and the other for the column.
When I place Widget into my column then try to browse the page then the column and all following HTML code is blank..
Nice try guys I loved GUI in WordPress with the Widget looks really slick but just didn't work for me and I don't have time to debug your code I will search for this plugin that does support Widgets in custom fields.....
Browse the code recheck out SVN repository or subscribe to the development log RSS....
Catching of Widgets that were built with Admin Page Framework sadly there's conflict with the Widget form rendering this release means that Turbo Widgets will continue to work even if widgets built with this framework are in use.
Read more
Report
Related items:















