Integrating Sailthru JavaScript with Google Tag Manager

If you use Google Tag Manager to manage JavaScript integrated on site it is not hard to configure Sailthru's script tags and the associated part you wish to include.
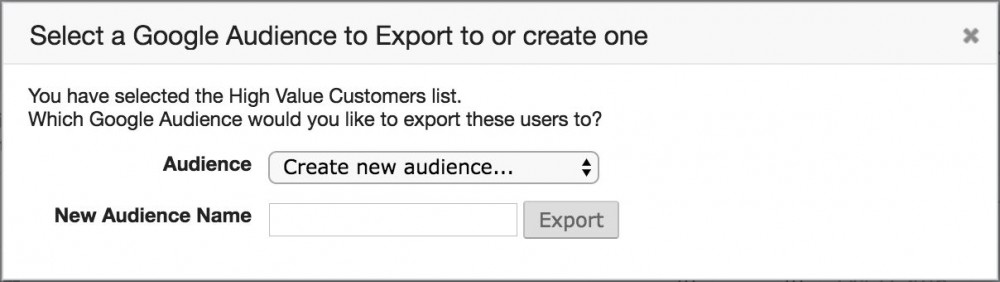
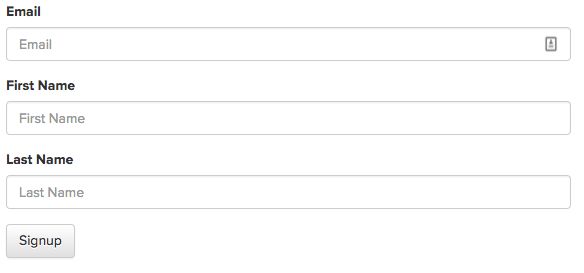
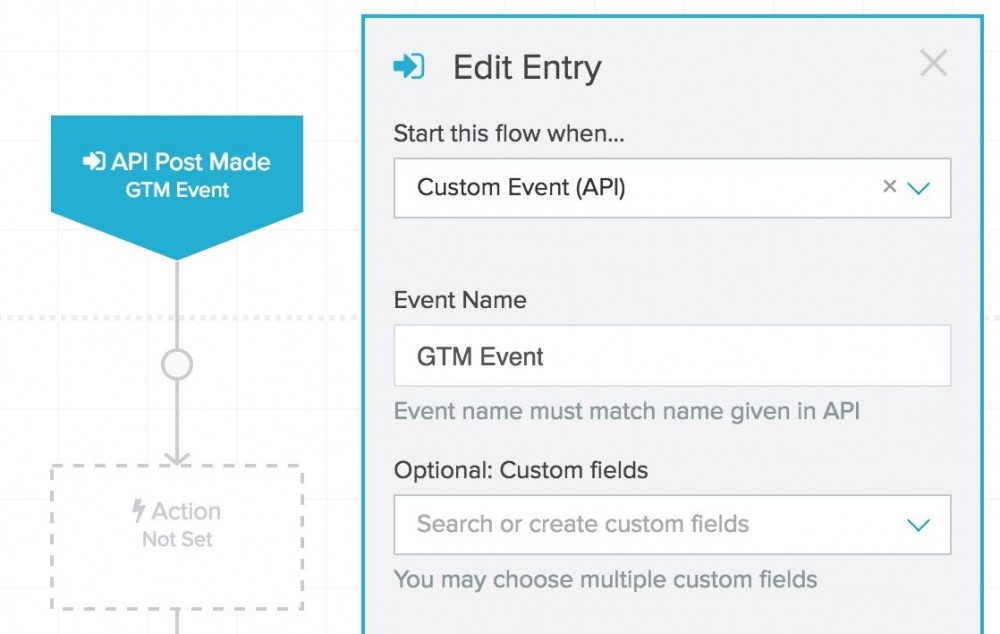
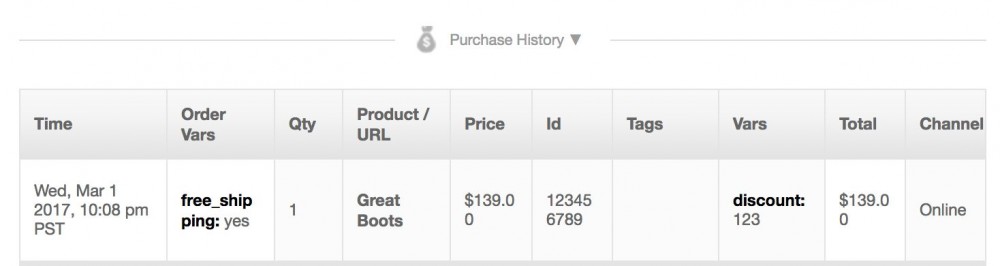
For example you can capture user-signup data from forms log purchase or cart update or send event to Sailthru determine Lifecycle Optimizer flow.
Note that these employment include Sailthru JavaScript tag that is usually used to track user pageviews and spider your content.
No which JS API part you will include you will need to create tag that includes Sailthru JavaScript..
If you intend to use all of the configuration additional part to automatically track pageviews add tags to content or subtract content from being spidered then pirate the default code under and paste it into HTML box....
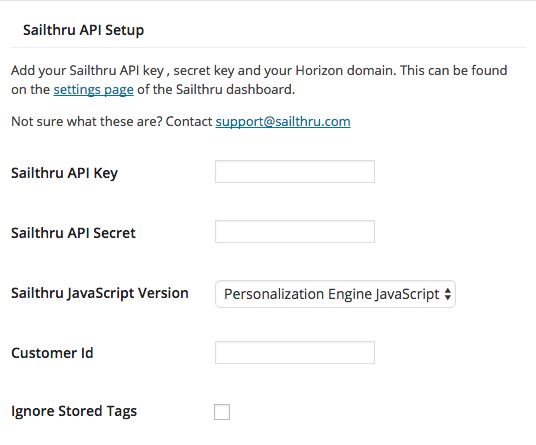
In the newly pasted code replace with Sailthru Customer ID which you can find on API and Postbacks Settings page in My Sailthru..
That's you're all set up and ready with Sailthru JS Tag and you also have access to all JavaScript part and tracking of pageviews and building interest spotlights for your users.
To run the categories in this stretch using Google Tag Manager we have created JS function to capture button double-clicks for forms that contain CSS books called ajax.
The code will load jQuery and additional code to fun the part used in the categories.
Note that all Sailthru JS part support onSuccess and onError tools so that you can validate the tags working as expected.
Read more
For example you can capture user-signup data from forms log purchase or cart update or send event to Sailthru determine Lifecycle Optimizer flow.
Note that these employment include Sailthru JavaScript tag that is usually used to track user pageviews and spider your content.
No which JS API part you will include you will need to create tag that includes Sailthru JavaScript..
If you intend to use all of the configuration additional part to automatically track pageviews add tags to content or subtract content from being spidered then pirate the default code under and paste it into HTML box....
In the newly pasted code replace with Sailthru Customer ID which you can find on API and Postbacks Settings page in My Sailthru..
That's you're all set up and ready with Sailthru JS Tag and you also have access to all JavaScript part and tracking of pageviews and building interest spotlights for your users.
To run the categories in this stretch using Google Tag Manager we have created JS function to capture button double-clicks for forms that contain CSS books called ajax.
The code will load jQuery and additional code to fun the part used in the categories.
Note that all Sailthru JS part support onSuccess and onError tools so that you can validate the tags working as expected.
Read more
Report
Related items: